24 März
In der klassischen Programmierung von IBM Notes ist man immer dann an Grenzen gekommen, wenn man Strukturen mit Eins-zu-N-Beziehungen benötigte, wie es beispielsweise bei einer Bestellung mit mehreren Positionen oder einer Buchung mit mehreren Teilnehmern der Fall ist. Die Möglichkeiten zur Lösung sind begrenzt. Wenn es eine vertretbare Maximalzahl an Positionen gibt, dann kann man in entsprechender Zahl Felder anlegen und mit ausgeklügelten Verbergen-wenn-Formeln ein- und ausblenden. Oder man erzeugt intern ein Listenfeld, in das Textobjekte für jede Position eingetragen werden. Es gibt unzählige Anwendungen, die derartige Lösungen enthalten. Mit Xpages steht nun ein leistungsfähiges Werkzeug zur Lösung solcher Anforderungen zur Verfügung. Nur wie kann man die bestehenden Datenstrukturen mit diesem neuen Werkzeug bearbeiten?
Die Waffe der Wahl ist das Repeat-Objekt. So lässt sich beispielsweise eine Tabellenzeile mit den Feldern einer Position in einem solchen Repeat-Objekt definieren. Beim Aufruf der Xpage wird diese Zeile so oft generiert, wie Positionen benötigt werden. Dazu muss man allerdings dem Repeat-Objekt ein Datenobjekt übergeben, dass die Gesamtmenge der Positionen repräsentiert. Hat man bisher die Positionen als einzelne Einträge einer Textliste abgelegt, so könnte man diese Textliste als Basis für das Repeat-Objekt übergeben. Ein Problem stellen dann die Eingabefelder für die Position dar. Denn diese Felder verlangen eine Datenbindung, in die Eingabewerte zurückgeschrieben werden können. Eine Textliste ist dazu nicht geeignet. Die ebenfalls genannte Variante mit mehrfach kopierten Feldsätzen bietet kein Basisobjekt für das Repeat-Objekt an.
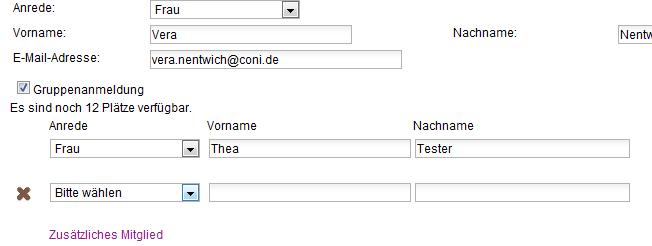
Im Bild oben ist das Beispiel einer Seminaranmeldung abgebildet, bei der zusätzliche Teilnehmer angegeben werden können. In der bisherigen Alt-Anwendung wurde dies über eine Maske mit einer maximalen Anzahl von kopierten Feldern gelöst. Um dies mit einem Javascript-Object abzubilden, habe ich eine Scriptbibliothek für serverseitiges Javascript erzeugt. Sie enthält den folgenden Code:
var lstEntries:java.util.ArrayList = null;
function mitglied(strName:String) {
this.name = strName;
}
function getList(document1:NotesXspDocument) {
lstEntries = new java.util.ArrayList;
if (document1.getItemValueString("gruppenanmeldung")=="1") {
var strFeld:string = "";
var intAnz:integer = document1.getItemValueInteger("gruppenzahl");
var myObj = new Object();
for (var idx = 1; idx<=intAnz; idx++) {
strFeld = "G_Nachname_"+idx.toString();
myObj = new mitglied("");
myObj.Name = document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_Anrede_"+idx.toString();
myObj.Anrede=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_Vorname_"+idx.toString();
myObj.Vorname=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_email_"+intAnz.toString();
myObj.Email=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_hasMail_"+intAnz.toString();
myObj.hasMail=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_DocID_"+intAnz.toString();
myObj.docid=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
lstEntries.add(myObj)
}
} else {
newMitglied("");
}
}
function newMitglied(strName:String) {
var objEntry = new Object();
objEntry = new mitglied(strName);
objEntry.docid = "";
lstEntries.add(objEntry);
}
lstEntries bezeichnet die Liste, die als Basis für das Repeat-Objekt dient.
Die Javascript-Function mitglied dient zur grundsätzlichen Definition eines einzelnen Objektes für einen Teilnehmer. Die Funktion newMitglied erzeugt ein solches Objekt und hängt es an die Liste lstEntries an.
In der Funktion getListe werden die Daten aus einer bestehenden Anmeldung gelesen und in das Javascript-Object übernommen.
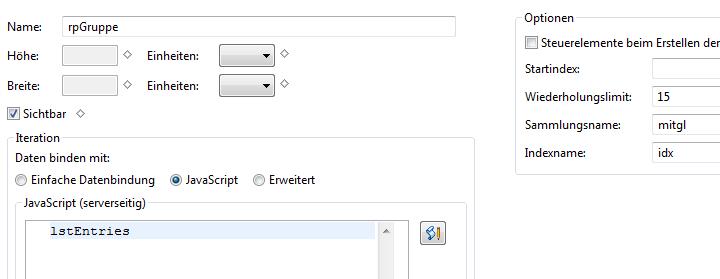
Diese Scriptbibliothek wird der Xpage als Ressource zugeordnet. Nun muss dafür gesorgt werden, dass die Funktion getListe bei Aufruf der Xpage ausgeführt wird. Das folgende Bild zeigt, wie nun die Liste dem Repeat-Objekt zugeordnet wird.
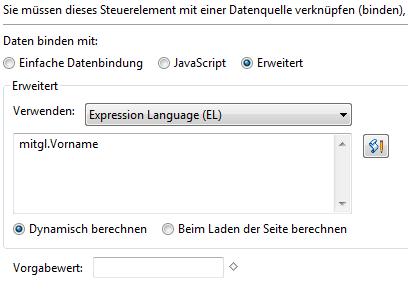
Der einzelne Listeneintrag wird in dem Beispiel als Variable mitgl bezeichnet. Diese bezeichnet nun bei der Ausführung ein einzelnes Datenobjekt, das alle Eigenschaften enthält, die zuvor definiert wurden. Die einzelnen Eigenschaften lassen sich dann einfach für die Datenbindung der einzelnen Felder nutzen.
Sollen Daten gespeichert werden, benötigt man nun noch eine Funktion, die aus der Liste mit Objekten wieder die gewünschte Datenstruktur im Notes-Dokument erzeugt.
Die Waffe der Wahl ist das Repeat-Objekt. So lässt sich beispielsweise eine Tabellenzeile mit den Feldern einer Position in einem solchen Repeat-Objekt definieren. Beim Aufruf der Xpage wird diese Zeile so oft generiert, wie Positionen benötigt werden. Dazu muss man allerdings dem Repeat-Objekt ein Datenobjekt übergeben, dass die Gesamtmenge der Positionen repräsentiert. Hat man bisher die Positionen als einzelne Einträge einer Textliste abgelegt, so könnte man diese Textliste als Basis für das Repeat-Objekt übergeben. Ein Problem stellen dann die Eingabefelder für die Position dar. Denn diese Felder verlangen eine Datenbindung, in die Eingabewerte zurückgeschrieben werden können. Eine Textliste ist dazu nicht geeignet. Die ebenfalls genannte Variante mit mehrfach kopierten Feldsätzen bietet kein Basisobjekt für das Repeat-Objekt an.
Javascript-Object als Basis für Repeat-Objekt
Beide Fälle lassen sich sehr leicht mittels einem Javascript-Object lösen. Ein solches Object lässt sich einfach generieren. Eigenschaften zu einem Object können beliebig angegeben und die einzelnen Objekte können zu einer Liste hinzugefügt werden, die wiederum als Basis für das Repeat-Objekt dient.Im Bild oben ist das Beispiel einer Seminaranmeldung abgebildet, bei der zusätzliche Teilnehmer angegeben werden können. In der bisherigen Alt-Anwendung wurde dies über eine Maske mit einer maximalen Anzahl von kopierten Feldern gelöst. Um dies mit einem Javascript-Object abzubilden, habe ich eine Scriptbibliothek für serverseitiges Javascript erzeugt. Sie enthält den folgenden Code:
var lstEntries:java.util.ArrayList = null;
function mitglied(strName:String) {
this.name = strName;
}
function getList(document1:NotesXspDocument) {
lstEntries = new java.util.ArrayList;
if (document1.getItemValueString("gruppenanmeldung")=="1") {
var strFeld:string = "";
var intAnz:integer = document1.getItemValueInteger("gruppenzahl");
var myObj = new Object();
for (var idx = 1; idx<=intAnz; idx++) {
strFeld = "G_Nachname_"+idx.toString();
myObj = new mitglied("");
myObj.Name = document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_Anrede_"+idx.toString();
myObj.Anrede=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_Vorname_"+idx.toString();
myObj.Vorname=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_email_"+intAnz.toString();
myObj.Email=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_hasMail_"+intAnz.toString();
myObj.hasMail=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
strFeld = "G_DocID_"+intAnz.toString();
myObj.docid=document1.getItemValueString(strFeld);
document1.removeItem(strFeld);
lstEntries.add(myObj)
}
} else {
newMitglied("");
}
}
function newMitglied(strName:String) {
var objEntry = new Object();
objEntry = new mitglied(strName);
objEntry.docid = "";
lstEntries.add(objEntry);
}
lstEntries bezeichnet die Liste, die als Basis für das Repeat-Objekt dient.
Die Javascript-Function mitglied dient zur grundsätzlichen Definition eines einzelnen Objektes für einen Teilnehmer. Die Funktion newMitglied erzeugt ein solches Objekt und hängt es an die Liste lstEntries an.
In der Funktion getListe werden die Daten aus einer bestehenden Anmeldung gelesen und in das Javascript-Object übernommen.
Diese Scriptbibliothek wird der Xpage als Ressource zugeordnet. Nun muss dafür gesorgt werden, dass die Funktion getListe bei Aufruf der Xpage ausgeführt wird. Das folgende Bild zeigt, wie nun die Liste dem Repeat-Objekt zugeordnet wird.
 |
| Xpage - Repat-Objekt mit Bindung an Javascript-Liste |
Der einzelne Listeneintrag wird in dem Beispiel als Variable mitgl bezeichnet. Diese bezeichnet nun bei der Ausführung ein einzelnes Datenobjekt, das alle Eigenschaften enthält, die zuvor definiert wurden. Die einzelnen Eigenschaften lassen sich dann einfach für die Datenbindung der einzelnen Felder nutzen.
 |
| Xpage - Eingabefeld in Repeat-Objekt mit Bindung an Javascript-Object |
Sollen Daten gespeichert werden, benötigt man nun noch eine Funktion, die aus der Liste mit Objekten wieder die gewünschte Datenstruktur im Notes-Dokument erzeugt.